Let’s learn about the basics of programming your robot’s RGB LED eyes. We’ll explore the meaning of RGB LED, the definition of a Transformation, and the elements that make up a Pattern.
Your robot has two RGB LED eyes. They can’t see out of these eyes, but they can communicate and express themselves through a series of light patterns. LED stands for Light Emitting Diode. A Diode is a type of electrical component that emits light when it has power.
RGB stands for Red, Green and Blue. Your robot’s eyes can emit these three primary colours and also mix them to create more colours. The eyes can be programmed with the Little Robot Friends Arduino Library!
A Pattern, or LRFPattern as written in code, is a combination of many parts including colour, transformation, and duration come together. All of these small components put together make patterns!
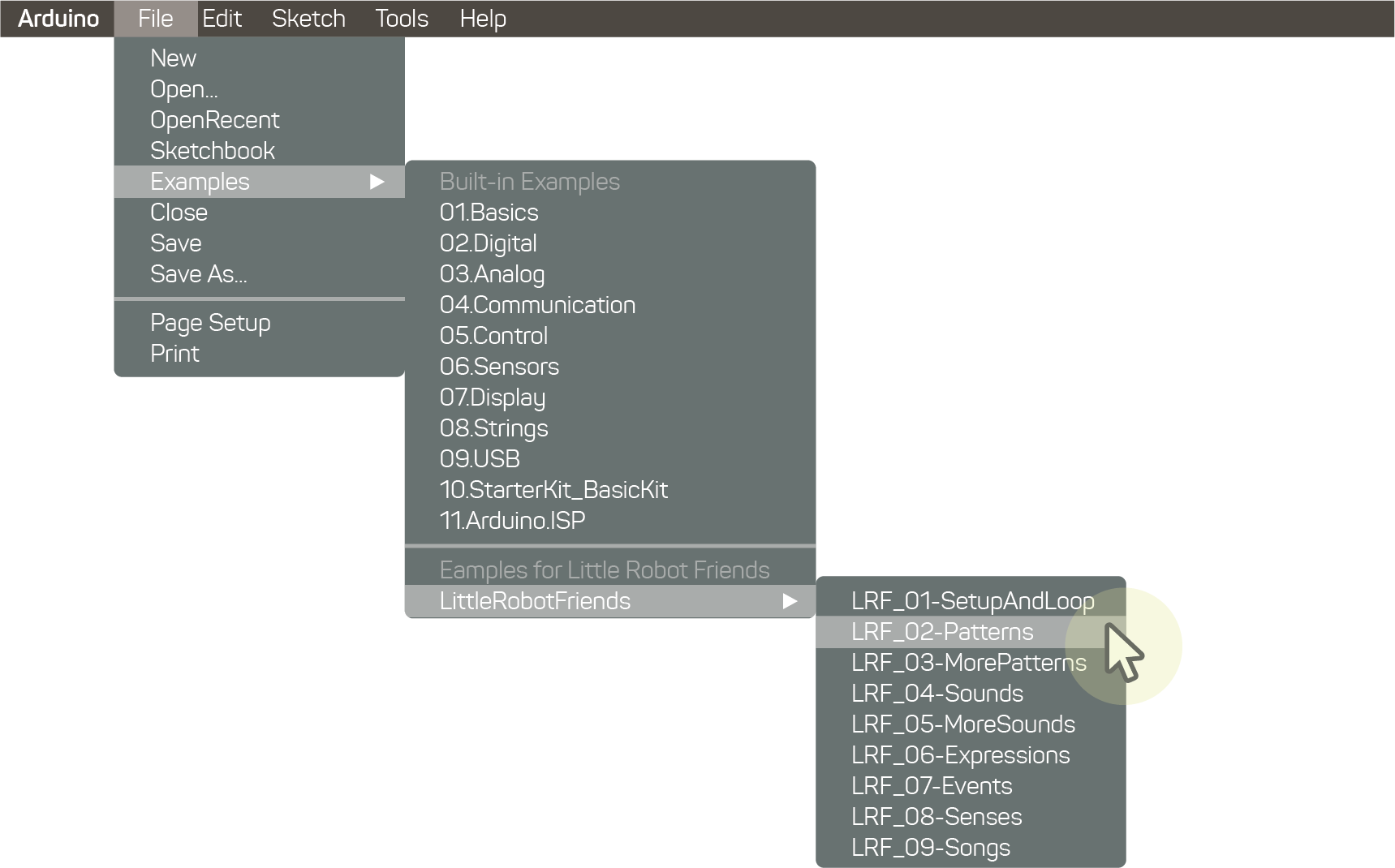
Let’s open up the Example Sketch: LRF_02-Patterns

LRFPattern myPattern = {
.colorA = LRFColor_Red,
.colorB = LRFColor_Blue,
.transform = LRFTransform_ZigZag,
.duration = LRFDuration_Long
};
LRFPattern myOtherPattern = { LRFColor_Green, LRFColor_Purple, LRFTransform_Boomerang, LRFDuration_DoubleLong };
There are many different values in colours, transformations, and durations. By changing these values you can customize your robot’s patterns to your preference. We’ll be showing you a list of these values next!
To define a LRFPattern code you must keep the attributes in order (colorA, colorB, transform, duration).
Check out a list of the colours that can be assigned onto your robot.
| Constant | Value |
|---|---|
| LRFColour_Clear | LEDs off |
| LRFColour_Red | Red |
| LRFColour_Green | Green |
| LRFColour_Blue | Blue |
| LRFColour_Orange | Orange |
| LRFColour_Cyan | Cyan |
| LRFColour_Purple | Purple |
| LRFColour_Yellow | Yellow |
| LRFColour_Pink | Pink |
| LRFColour_White | White |
A Transform, or LRFTransform as written in code, is a term to describe the way the RGB LED eyes animate. They can be used to create fun and exciting effects on your robot’s eyes that make them expressive! If you’ve played with the Little Robot Friends App, then you’ll be familiar with transforms.
Check out a list of transforms that can be assigned onto your robot.
| Constant | Value |
|---|---|
| LRFTransform_None | Default. Fade from Colour A to Colour B. |
| LRFTransform_Boomerang | Fade from Colour A to Colour B and back. |
| LRFTransform_ZigZag | Colour A and B crossfade. |
| LRFTransform_Flat | Removes default fade. |
| LRFTransform_Flip | Colour A changes to Colour B. |
| LRFTransform_Random | Random colours and transformation is chosen. |
A Duration, or LRFDuration as written in code, represents time. This can be used to determine the length of a note or the amount of time a colour fades in and out. They can also be used to determine the space in-between notes when you’re creating expressions and songs.
Check out a list of durations that can be assigned onto your robot.
| Constant | Value |
|---|---|
| LRFDuration_None | Oms (no duration) |
| LRFDuration_Short | 50ms (1/16 note) |
| LRFDuration_DoubleShort | 100ms (1/8 note) |
| LRFDuration_Medium | 200 ms (1/4 note) |
| LRFDuration_DoubleMedium | 400 ms (1/2 note) |
| LRFDuration_Long | 800ms (whole note) |
| LRFDuration_DoubleLong | 1600ms (double whole note) |
| LRFDuration_VeryLong | 3200ms (quadruple whole |
Now that you have a fundamental understanding of eye patterns, let’s try to program your first eye pattern on your robot from scratch.
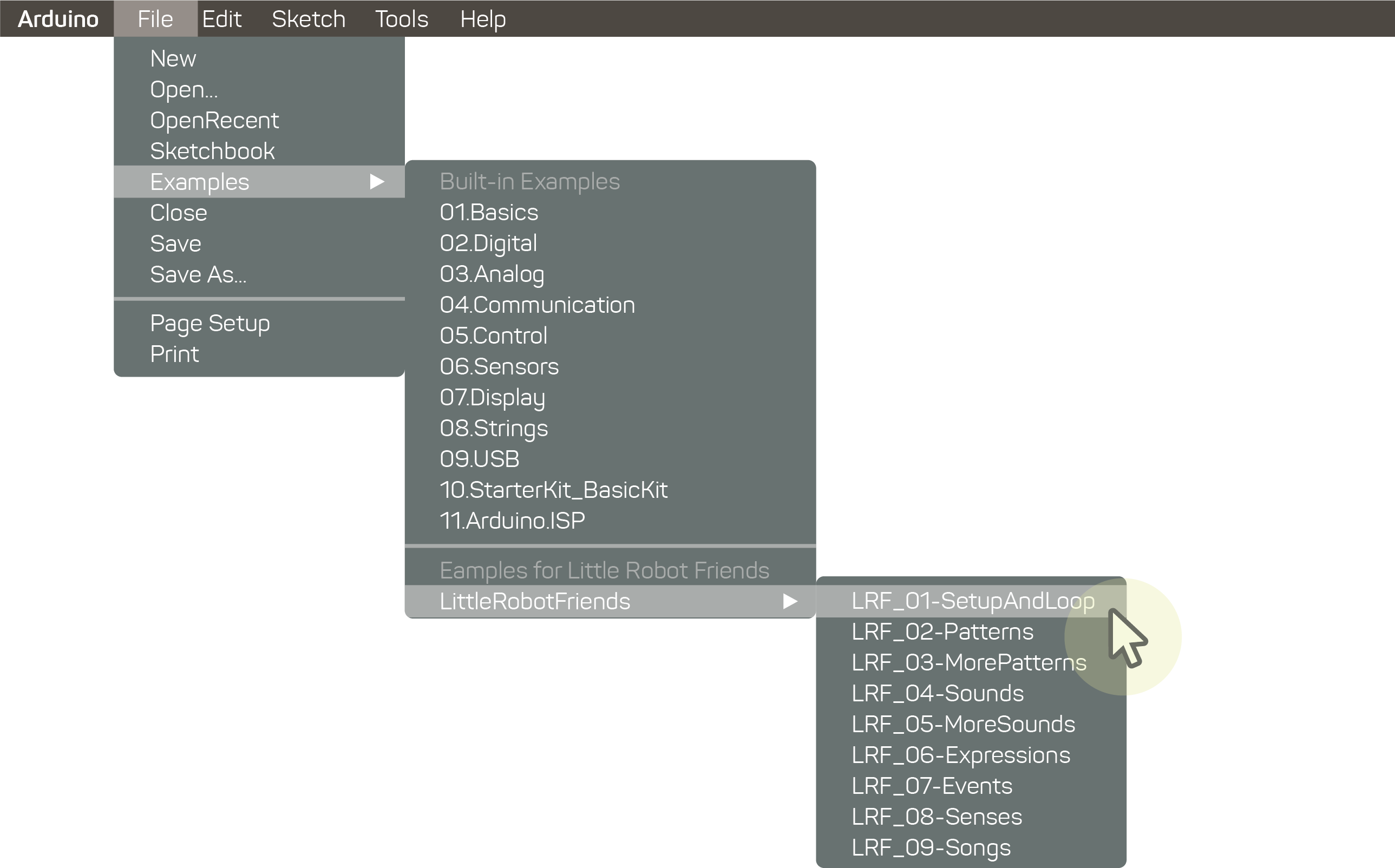
Begin with the Setup and Loop sketch.

To start, import your library at the top of the sketch. To learn more about how to read an Arduino Sketch and why this is important, go here.
#include <LittleRobotFriends.h>
Next, underneath #include <LittleRobotFriends.h> you need to program your pattern. You can name it whatever you’d like, but in this case we’re calling it myPattern. Set both colour A and colour B, the transformation you’d like to see and the duration for your pattern.
LRFPattern myPattern = {
.colorA = LRFColor_Purple,
.colorB = LRFColor_Orange,
.transform = LRFTransform_ZigZag,
.duration = LRFDuration_Long
};
It’s time to declare your Event Handler. We’ll call it myTapHandler, but you can name it something different.
Inside the curly brackets there is a blinkPattern() function which plays your new pattern. We use the prefix lrf.eyes in front of our blinkPattern() function because it is being called from the “eyes” section of our library. Think about the library in your neighbourhood. There are so many books! How do you find them all? The aisles and bookshelves are all labelled with genres and subgenres, which helps you find your books!
void myTapHandler(LRFEvent event)
{
lrf.eyes.blinkPattern(myPattern);
}
Inside of void setup(), you need to run your lrf.setup() function. We’re going to map the event to the event handler now. The function inside of the curly brackets has the event set to Tap on your robot’s hair.
void setup()
{
lrf.setup();
lrf.setEventHandler(LRFEvent_Tap, myTapHandler);
}
Lastly, run your lrf.loop() function. We won’t be adding anything else here.
void loop()
{
lrf.loop();
}
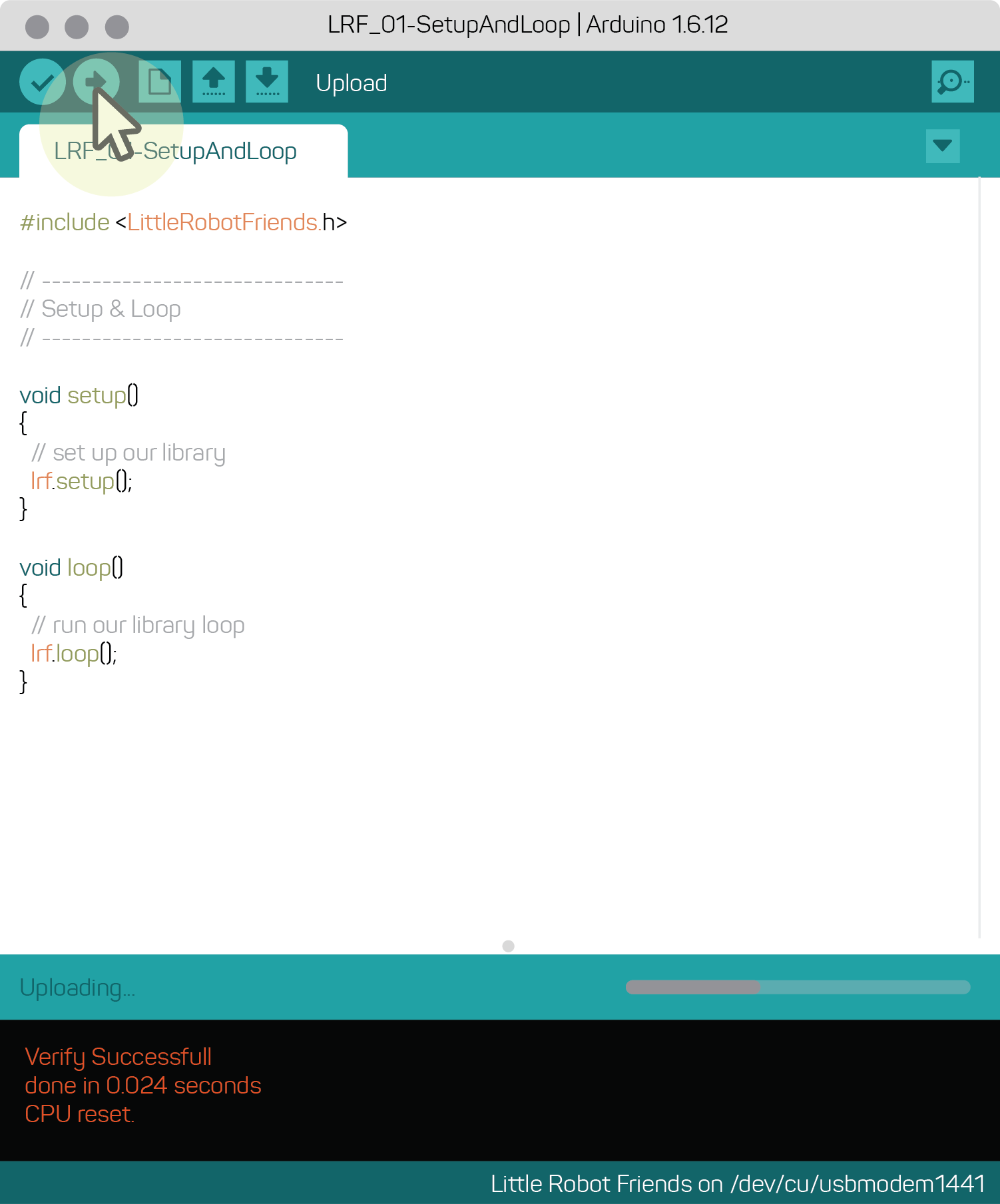
Plug in your robot and upload the program.

Give your robot a tap on the hair and its eyes will turn purple and orange. Now, every time you give it a tap you’ll see the eyes perform a ZigZag transformation.
If you’re having trouble with your code, download the complete file here to see what went wrong.
Download Button: eyes-and-patterns-code.zip